1. 객체란?
원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)
원시 값은 변경 불가능한 값이지만 객체 타입의 값은 변경 가능한 값이다.
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.

2. 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체 지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- Object.create 메서드
- 클래스(ES6)
객체 리터럴은 자바스크립트의 유연함과 강력함을 대표하는 객체 생성 방식이다. 숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체를 생성한다.
3. 프로퍼티
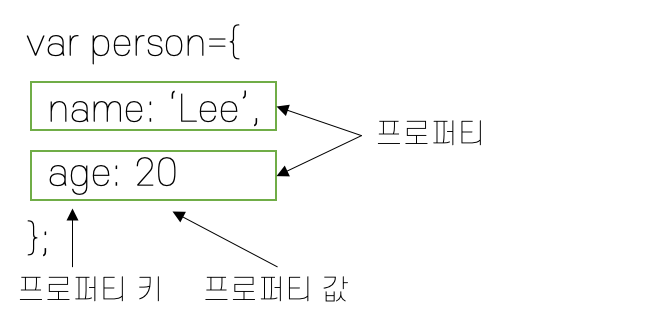
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 'Ian'
firstName: 'Ian',
// 식별자 네이밍 규칙을 준수하지 않은 경우 따옴표 생략시 에러 발생
'last-name': 'Lee',
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20
};또한, 프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
4. 메서드
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라고 부른다.
즉, 메서드는 객체에 묶여 있는 함수를 의미한다.
5. 프로퍼티 접근
- 마침표 표기법 : 마침표 프로퍼티 접근 연산자(.)를 사용
- 대괄호 표기법 : 대괄호 프로퍼티 접근 연산다 ([...])를 사용
var person = {
name: 'Lee',
};
console.log(person.name); // Lee
console.log(person.age); // undefined
console.log(person[name]); // ReferenceError: name is not defined
console.log(person['name']); // Lee
console.log(person[age]); // ReferenceError: name is not defined
console.log(person['age']); // undefined객체에 존재하지 않는 프로퍼티에 접근하면 undefinde를 반환한다.
단, 프로퍼티키는 숫자인 경우를 제외하고 반드시 따옴표로 감싼 문자열이여야 한다.
var person = {
'last-name': 'Lee',
1: 10
};
console.log(person); // {1: 10, last-name: "Lee"}
console.log(person.last-name); // 브라우저 환경 NaN: undefined-undefined
// Node.js 환경 ReferenceError: last is not defined
console.log(person.'last-name'); // SyntaxError: Unexpected string
console.log(person[last-name]); // ReferenceError: last is not defined
console.log(person['last-name']); // 'Lee'
console.log(person['1']); // 10
console.log(person[1]); // 10 : person[1] -> person['1']
console.log(person.1); // SyntaxError6. 프로퍼티 값 갱신
7. 프로퍼티 동적 생성
8. 프로퍼티 삭제
var person = {
name : 'Lee',
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // {name: "Lee", age: 20}
// delete 연산자로 프로퍼티를 삭제할 수 있다.
delete person.name;
// 존재하지 않는 address 프로퍼티 삭제 불가능하고 에러도 발생하지 않는다.
delete person.address;
console.log(person); // {age: 20}9. ES6에서 추가된 객체 리터럴의 확장 기능
'STUDY > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 14장 전역 변수의 문제점 (0) | 2022.04.12 |
|---|---|
| [모던 자바스크립트 Deep Dive] 13장 스코프 (0) | 2022.03.18 |
| [모던 자바스크립트 Deep Dive] 09장 타입 변환과 단축 평가 (0) | 2022.03.11 |
| [모던 자바스크립트 Deep Dive] 08장 제어문 (0) | 2022.03.11 |
| [모던 자바스크립트 Deep Dive] 07장 연산자 (0) | 2022.03.10 |
![[모던 자바스크립트 Deep Dive] 10장 객체 리터럴](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fx7l2a%2FbtrvRyUdpQ1%2FiYNgNiWg0ACN9SayDHq9sk%2Fimg.png)